WordPress is used by 45.8% of all websites on the internet. (W3Techs, 2023)
WPgraphQL ได้ปลุก CMS ที่ได้รับความนิยมที่สุดในโลก ให้กลับมามีชีวิตชีวายิ่งขึ้น ด้วยการเพิ่มความเป็นไปได้ใหม่ๆในการพัฒนาเว็บไซด์ด้วย WordPress ให้ไปได้ไกลยิ่งขึ้น ทำให้คุณไม่ต้องย้ายหนีไปใช้ CMS ตัวอื่นเมื่อเว็บไซด์คุณเติบโตขึ้น ด้วยการแก้ปัญหาเรื่อง Customisation, Scalability, Performance, Security and Developer Friendly
- Intro
- Get to know WPgraphQL
- Why WPgraphQL
- สรุป
ปัญหาของ WordPress
WordPress เกิดมาบนโลกนี้ 20ปีแล้ว และก็ยังเป็น CMS ได้รับความนิยมสูงที่สุดในโลก แน่นอนว่าต้องมีดีอะไรซักอย่างแน่ๆ แต่การที่มันถูกสร้างมาตั้ง 20 ปีที่แล้วด้วยภาษาและเทคนิคการเขียนในสมัยนั้น การที่จะพัฒนาให้มันทันสมัยและยังสู้กับ CMS ใหม่ๆได้นั้นแน่นอนว่าต้องมีข้อจำกัดหลายอย่าง
และนี่คือข้อเสียที่ผมทำให้ผมไม่อยากใช้ WordPress
- ปัญหาด้านความปลอดภัย เนื่องจากความนิยม, WordPress เป็นเป้าหมายที่พบบ่อยสำหรับ hacker ทำให้คุณต้องคอยอัพเดต plugin theme และ core wordpress อยู่เสมอ
- ปัญหาด้านประสิทธิภาพ ทุกอย่างถูกขับเคลื่อนด้วย plugin ยิ่ง plugin มากก็ยิ่งใช้ทรัพยากรมาก เว็บก็ยิ่งช้า
- ปรับแต่งยาก แม้จะง่ายต่อการเริ่มต้น แต่หากคุณต้องการปรับแต่งแบบสุดๆ คุณต้องมีความรู้ PHP CSS เป็นอย่างดี และอาจจะต้องเรียนรู้การใช้ plugin นั้นๆแยกอีกต่างหาก
- ไม่เหมาะสมสำหรับแอปพลิเคชันที่ซับซ้อน ทุกการปรับแต่งล้วนเพิ่งพา plugin ทำให้เรา integrate กับ thrid-party ได้ยาก และยังไม่สามารถนำเทคโนโลยีใหม่ๆเข้ามาใช้ได้อีกด้วย
- ถูกเขียนด้วย PHP! อันนี้ส่วนตัวมากๆ ผมเกลียด PHP และ ทุกคนกำลังเทไปที่ javascript และภาษาอื่น ทำให้ WordPress กลายเป็นยาขมสำหรับ developer ใหม่ๆ
กำเนิด WPGraphQL

WPGraphQL ถูกปล่อยมาเมื่อประมาณปี 2018 แต่ยังไม่ถูกได้รับความสนใจนัก แต่ทุกอย่างเริ่มเปลี่ยนไปเมื่อ WPGraphQL ได้ sponser หลักคือ Gatsby หลังจากนั้นมันก็ถูกพัฒนาอย่างรวดเร็ว Comunity ก็โตขึ้นอย่างมาก

ส่วนตัวผมเองได้มีโอกาศได้เริ่มใช้มันเมื่อประมาณปี 2021 ซึ่งพัฒนาไปได้ไกลพอสมควรแล้วแต่ก็ยังดีไม่พอที่จะใช้งานจริงๆจังๆ จนกระทั่ง มกราคม ปี 2022 WPGraphQL ก็ได้ปล่อย version 1.0.0 ออกมา (ปัจจุบัน version 1.19.0) และต่อจากนี้คือเหตุผลที่จะทำให้ WPGraphQL น่าสนใจ
Ecosystem Growth
ยิ่ง WPGraphQL ได้รับความนิยมขึ้น โอกาศที่ Ecosystem ของมันก็จะดีขึ้นเรื่อยๆก็เป็นไปได้สูง คุณสามารถที่จะเขียน plugin เพื่อที่จะ extends ให้ WPGraphQL ทำงานได้หลากหลายขึ้นโดยที่ไม่ทำให้ Performance ช้าลงเหมือน Plugin ทั่วไป
35+ extensions ถูกสร้างขึ้นมาเพื่อรองรับการปรับแต่ง Basic -> Advance โดยตัวที่น่าสนใจได้แก่
เอาจริงผมใช้แค่ 3 ตัวนี้ แต่ยังมีอีกหลาย plugin ที่น่าสนใจทั้ง WPGraphQL JWT Authentication, WPGraphQL for Yoast SEO, WPGraphQL Polylang, WPGraphQL for Gravity Forms, WPGraphQL Gutenberg
GraphQL ช่วยให้ชีวิต Developer ดีขึ้น
พูดถึง Graphql ตั้งแต่ได้ลองใช้ Graphql เมื่อ 5 ปีก่อนทุกวันนี้ผมแทบไม่ได้ใช้ Rest API อีกเลยไม่ใช้เพราะมันห่วย แต่เป็นเพราะ Graphql ช่วย save เวลาการทำงานและทำให้ประสิทธิภาพของเว็บดีขึ้น โดยมี 3 ข้อดังนี้
1. Graphql is TypeSafe คือการระบุชนิดและลักษณะของข้อมูลทั้งหมดอย่างชัดเจน(Schema) ทำให้ front-end รู้ก่อนที่จะ request ด้วยซ้ำว่าผลลัพที่ได้จะเป็นโครงสร้างแบบไหน
การมี typesafe ทำให้ Graphql ทำงานร่วมได้ดีกับ Typescript ซึ่งก็เป็น Typesafe เช่นเดียวกัน ด้วยการใช้ Graphqlcodegen ทำให้คุณสามารถ Generate Typescript Code ที่ใช้สำหรับการ request ไปยัง backend โดยการเขียนเพียง Graphql Query เท่านั้น

นอกเหนือจากนั้นเรายังได้ประโยชน์จากการมี IntelliSense (Autocompletion / Tooltip / Usage Suggestions/ Error Checking) จาก Code Editor Program ทำให้โอการในการพิมผิด หรือ error แปลกๆเป็นไปได้ยากขึ้น

2. Improved Tooling ประโยชน์ของมาตรฐาน GraphQL คือคุณสามารถใช้เครื่องมือเช่น GraphiQL, GraphQL Playground หรือ GraphQL Voyager (และอื่น ๆ อีกมากมาย) กับ GraphQL API ใด ๆ ได้.

ทำให้ตัดปัญหาเรื่องการเขียน API document ไปได้แล้ว แถมยังลดปัญหาเรื่องการสื่อสารผิดพลาดของ backend กับ front-end ได้อีกด้วย ทำให้การอ่าน document เป็นเรื่องง่ายแสนง่าย
การปรับแต่งแบบไร้ข้อจำกัด

การปรับแต่งเป็นทั้งจุดอ่อนและจุดแข็งของ WordPress
WordPress มีแทบทุก Plugin ที่คุณต้องการหากคุณอยากจะเพิ่มอะไรบางอย่างในเว็บไซด์ แต่ในทางกลับกันการเพิ่งพา Plugin มากเกินไปทำให้เราปรับแต่งเว็บไซด์ได้ยากด้วยเช่นกัน
เมื่อเว็บไซด์ของคุณเริ่มเติบโต คุณอาจจะเริ่มสนใจเรื่อง UX/UI มากขึ้นเวลานี้นี่เองที่คุณเริ่มจะเจอกำแพงบางอย่าง การปรับแต่ง UX/UI ด้วยการเพิ่งพา PHP CSS และ WordPress Plugin นั้นเป็นเรื่องยาก ทุกอย่างกระจุกรวมอยู่ที่เดียวและยังยากสำหรับทีมที่มีขนาดใหญ่ขึ้นที่จะทำงานร่วมกันได้ยากและมีข้อจำกัดในเรื่องการ scale อีกด้วย
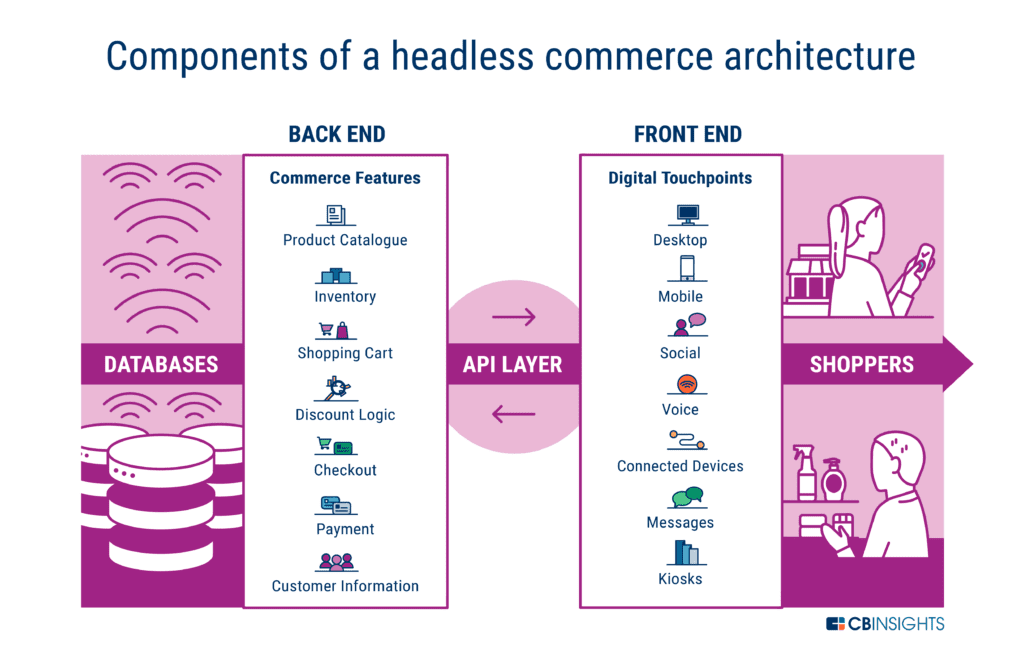
WPgraphQL ทำให้ปัญหานี้หมดไป เพราะคุณแยก Front-end และ Backend ออกจากกันหรือที่นิยมเรียกกันว่า Headless CMS นั่นเอง สิ่งนี้ทำให้คุณสามารถแยกทีมออกเป็นสองทีมได้ และในทีม front-end ก็สามารถแยกย่อยไปได้อีกด้วย อักทั้งยังมีอิสระที่จะเลือกใช้เทคโนโลยีไหนก็ได้ในการทำ Front-end เช่น Gasby Next.js Vue.js เป็นต้น สิ่งนี้เปิดประตูสู่ความเป็นไปได้ต่างๆมากมาย
Scalability โตไปได้ไกลกว่า

นอกจากการปรับแต่งและอิสระในการใช้เทคโนโลยีแล้ว การ scale ด้วยแนวคิดของ Headless CMS ก็เป็นเรื่องง่ายกว่า
1.Easier Integration with Third-Party Services การเชื่อมต่อกับ Thrid-Party ง่ายกว่า ยกตัวอย่าง use-case เช่นการ Submit Form อาจจะยิงไปที่ Google Form, Typeform หรือ Line notify ก็ได้แล้วแต่โจทย์ของธุรกิจนั้นๆ
สิ่งนี้ทำให้คุณไม่ได้ถูกจำกัดการเชื่อมต่อไปยัง Thrid-party ไว้ด้วยการใช้เพียงแค่ Plugin เท่านั้น แต่หากคุณยังอยากใช้ Plugin ของ WordPress. WPgraphQL ก็ยังมี Extendtions ส่วนเสริมมากมายที่จะรองรับ Plugin นั้นๆ
2.Multi-Channel Content Delivery คือการที่คุณสามารถเชื่อมต่อได้หลากหลาย API อย่างไม่จำกัด ยกตัวอย่างเช่นคุณสามารถใช้ WPgraphQL และ WordPress ในการทำ Blog แต่ในส่วนของ Ecommerce สามารถใช้ Shopify หรือ Headless Ecommerce ตัวอื่นแทนได้เป็นต้น
3.Multi-Channel Frontend คือการที่คุณสามารถมีหลาย Front-end ได้ ยกตัวอย่างเช่น คุณอาจจะมีเว็บไซด์ได้หลาย version หรืออาจจะสามารถมี IOS Android APP แยกเป็นของตัวเองได้อีกด้วย
4. Future-Proofing: โครงสร้าง Headless CMS ทำให้มีความยืดหยุ่นในการปรับใช้เทคโนโลยีใหม่ ๆ และการพัฒนาโปรเจคไปในอนาคต
5. Cost Effective ด้วยธรรมชาติของการเป็น Headless CMS ทำให้เราสามารถ scale ทั้งสองส่วนแยกกันได้ เช่นหากเราเห็นว่า front-end เรามี traffic เยอะมากแต่ backend นั้นถูกใช้น้อยมากเราก็สามารถที่จะ scale แค่ Front-end ได้ และหากในภายหลัง Backend เริ่มมี load สูงขึ้นเราก็ค่อยๆ scale Backend ตามมาก็ได้ทำให้ Cost Effective ดีกว่า
Performance


อย่างไม่ต้องสงสัยเลยว่าการใช้ WPgraphQL ทำให้ประสิทธิภาพของเว็บไซด์ดีขึ้นด้วย 2 สาเหตุหลักๆ
- Decoupling of Frontend and Backend: การแยกกันโดยสิ้นเชิงของ Backend และ Front-end ทำให้ Backend ไม่ต้องทำงานมากเกินไปโดยไม่จำเป็น ด้วยความสามารถของเทคโนโลยีสมัยใหม่คุณสามารถทำ Cache หรือ Static generation ในส่วนของ Front-end ได้ และใช้ Backend ทำงานในส่วนที่จำเป็นเท่านั้นเช่น Form submition, Add to Cart, Checkout เป็นต้น
- Declarative Data Fetching: WPGraphQL เร็วกว่าเพราะให้ความยืดหยุ่นในการดึงข้อมูลที่ต้องการ โดยไม่ต้องดึงข้อมูลทั้งหมด ทำให้ download size ในแต่ละ request ของ graphql เร็วกว่า REST API. สิ่งนี้ช่วยลดปัญหา Over-fetching และ Under-fetching ที่อาจเกิดขึ้นในระบบ CMS แบบเก่า.
- Reduced Number of Requests): ใน GraphQL, คุณสามารถร้องขอหลายข้อมูลในรายการเดียว ทำให้ลดจำนวน request ลงได้ ทำให้การทำงานง่ายกว่า เขียน code สั้นกว่า เร็วกว่า
Better Security

การที่ WordPress ได้รับความนิยมที่สุดในโลก (45.8% of all websites on the internet) จึงเป็นเรื่องไม่แปลกที่จะตกเป็นเป้าหมายเป้าใหญ่ให้กับเหล่า Hacker จากทั่วโลก นั่นแปลว่าหากมี Hacker พบช่องโหว่ของ WordPress เว็บไซด์เกือบครึ่งโลกก็จะตกอยู่ในอันตรายทันที่ มันจึงสำคัญมากที่เราจะต้อง Update WordPress และ Plugin อยู่เสมอเพื่อปิดช่องโหว่เหล่านี้
Headless CMS ด้วย WPgraphQL จะช่วยให้เว็บไซด์ของคุณปลอดภัยขึ้น
- Reduced Attack Surface: Headless CMS ได้แยก front-end และ backend ออกจากกันทำให้ทำให้หาก Core CMS ถูก hack ก็อาจจะไม่ได้ส่งผลต่อหน้าเว็บเลยแม้แต่น้อย
- Third-Party Integrations: Headless CMS มักใช้งานร่วมกับ Thrid-party Security จึงทำให้ความปลอดภัยสูงขึ้นไปอีกด้วย
- Less Plugin More Secure: การทำเว็บไซด์ด้วยเทคนิค Headless CMS ทำให้เราใช้ Plugin ใน WordPress น้อยลงมาก การมี Plugin น่อยลงแปลว่าช่องทางที่เราจะถูกโจมตีก็ถูกลดลงไปด้วย
Why not WP REST API???

จริงๆแล้วเราสามารถใช้ WP REST API ทำ Headless CMS ได้เช่นเดียวกันซึ่ง WP REST API มีมาให้เราใช้นานมากแล้ว แต่ดูเหมือนว่าจะมีข้อเสียหลายอย่างเกินไปที่ทำให้ไม่เป็นที่นิยม
- NO official specification ทำให้ไม่มี standard เพราะแต่ละ endpoint อาจถูกเขียนด้วย paradigms ที่แตกต่างกัน เช่นการ filter สำหรับ endpoint A อาจจะใช้วิธีการแตกต่างจาก endpoint B ก็ได้
- Bad Document คุณสามารถอ่านวิธีใช้งานได้จาก WP REST API Handbook ซึ่งไม่ละเอียดและและเข้าใจยาก
- Speed เพราะมันถูกเขียนด้วยหลาย standard ไม่มีการทำ cache ที่เหมาะสมและด้วยธรรมชาติของ Rest API เองที่จะ overload-fetching เสมอ ส่งผลให้มีประสิทธิภาพที่ด้อยกว่า WPGraphQL
สรุป
WPgraphQL ได้ผนวกรวมข้อดีของ WordPress และ CMS สมัยใหม่เข้าด้วยกัน
ปัจจุบันมี CMS เกิดใหม่มากมายที่นำเสนอวิธีแก้ปัญหาใหม่ๆให้กับ Developer แต่มักตามมาด้วย Cost ที่สูง ปัญหาใหม่ๆ และการใช้ technology ใหม่เกินไปอาจจะให้ยากต่อผู้ใช้หรือแม้แต่ Developer ที่จะต้องมา mantainnace ด้วยเช่นกัน
ในทางกลับกัน WordPress เป็น CMS ที่ได้รับความนิยมมากที่สุดในโลก(45.8% of all websites on the internet) แต่ก็มีจุดอ่อนเรื่องในหลายเรื่องเช่น Performance, Security, Customisation, Developer Friendly and Scalability
WPgraphQL ได้จุดประกายความเป็นไปได้ใหม่ๆของ WordPress ที่จะก้าวข้ามข้อจำกัดหลายๆอย่าง ทำให้ WordPress เป็นหนึ่งใน CMS ที่น่าสนใจที่สุดตัวหนึ่งที่จะใช้เป็น Headless CMS.
สิ่งนี้มันคือการปลุกยักใหญ่ที่ครองส่วนแบ่ง 45.8% ของเว็บไซด์ทั้งโลก ให้กลับมามีชีวิตอีกครั้ง ทำให้คุณมีทางเลือกมากขึ้นไม่ว่าจะใช้ WordPress ในรูปแบบเดิมไปก่อน แต่เมื่อใดที่คุณต้องการ Scale คุณสามารถเปลี่ยนมาใช้เทคนิค Headless CMS ด้วย WPgraphQL โดยที่คุณไม่ต้อง Train ผู้ใช้ใหม่ และยังไม่ต้อง Migrate ข้อมูลไปยัง Platform ใหม่อีกด้วย.
หากคุณมีคำถามหรือความคิดเห็น ไม่ว่าจะเห็นด้วยหรือเห็นต่าง ผมยินดีมากๆที่จะรับฟัง มาร่วมพูดคุยเรื่องนี้กันได้นะครับ ไม่ว่าจะทักมาส่วนตัวหรือ comment ขอบคุณที่อ่านกันมาจนถึงตรงนี้ครับ
เอกสารอ้างอิง WPGraphQL vs. WP REST API และ Interview ต่างๆของ Jason Bahl(Main Contributed of WPGraphQL) และประสบการส่วนตัวของผมเอง




